How to Build, Train and Deploy Your Own Recommender System – Part 2
We build a recommender system from the ground up with matrix factorization for implicit feedback systems. We then deploy the model to production in AWS.
A webpage (and the website it belongs to) is created to serve a particular purpose for the business.
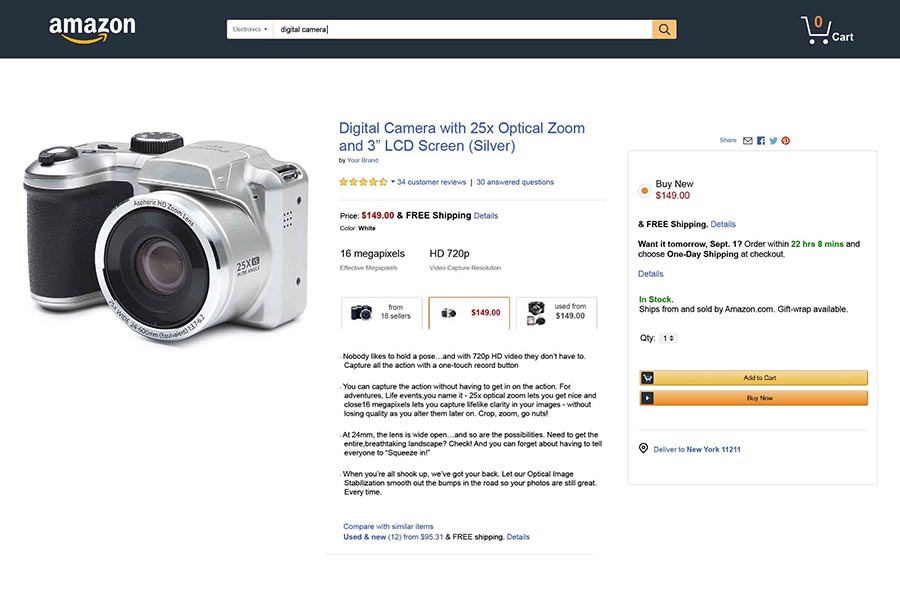
For example a product page that sells digital cameras has the primary purpose of getting the visitor to click on the add to cart button, and eventually buying it.

A contact page is designed to direct the visitor how to get in contact with customer support to solve issues they are facing.

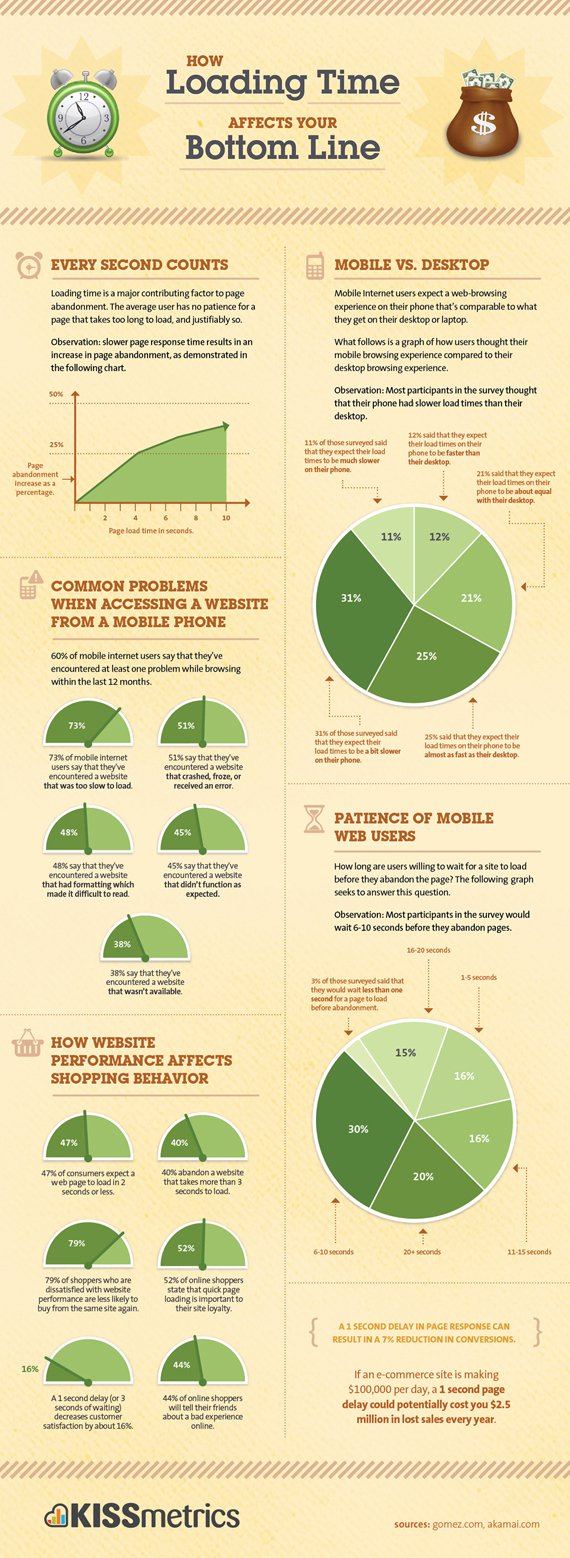
Slower page response times results in a decrease in conversion rate and increase in page abandonment. The longer it takes for the page to load, the more chance for the visitor to abandon the page and possibly visit the competitor’s offering. This means that without changing anything in the site other than improving page response times, we could potentially improve the conversion rate, and thus your bottom line.
There are many factors affecting page load speed, and we will discuss these in more detail in future posts, however, according to the following infographic here is what a slow loading site might mean to your business.

Web page conversion is when the visitor takes the target action that the developer wanted them to take. It’s not really always getting the visitor to buy something as web pages can serve different purposes.
For example, a product detail page from Amazon’s definition of a conversion may be a customer purchase. A dentist’s book-an-appointment page’s conversion is defined as the successful booking on an appointment through the page. Conversion rate is the percentage of successful conversion out of 100 visitors. Say for example out of 100 page visits, if there are 2 clicks to Amazon’s buy now button, then the page’s conversion rate is 2%.
This is really simple maths, if we increase page traffic to 200, then we will have 4 potential buys. The problem is that we cannot infinitely increase the page traffic. It is more realistic to increase the conversion rate and given the same page traffic, have more successful conversions. So in this example, given the same 100 visitors, if we improved the conversion rate to 4%, we will now have 4 successful purchases, an increase compared to when our conversion rate was at 2%.
Now we haven’t even mentioned SEO yet. To optimize a website for Search engines, you can improve your page traffic as the search engines will want to serve your pages more, thus increasing your bottom line. If you have sound SEO practices, your conversion rates will also increase as these practices tend to improve your site organization making the page simpler and more favorable to navigate.
Having been developing software for a while, most of my projects in the past have never been public facing pages with emphasis on optimizing conversion rates (come to think of it, they have not been websites at all).
However, it would be awesome to be in a position to be able to positively influence the business’ bottom line through their webpages. Because page metrics are easy to collect and understand, it is not that hard to have a go at conversion improvements, and receive timely feedback from them. It is imperative to setup these metrics before undergoing any attempts at improvement. Otherwise, it will be almost impossible to know if the introduced changes are having any positive effect.
This post is the first of a series discussing the topic of web performance optimization through conversion rate, page traffic, and SEO improvements which are all separate topics in their own rights, however best implemented together like in a symphony to achieve the best outcome. This will be the point of view of a full stack developer. See you later.
We build a recommender system from the ground up with matrix factorization for implicit feedback systems. We then deploy the model to production in AWS.
We build a recommender system from the ground up with matrix factorization for implicit feedback systems. We put it all together with Metaflow and used Comet...
Building and maintaining a recommender system that is tuned to your business’ products or services can take great effort. The good news is that AWS can do th...
Provided in 6 weekly installments, we will cover current and relevant topics relating to ethics in data
Get your ML application to production quicker with Amazon Rekognition and AWS Amplify
(Re)Learning how to create conceptual models when building software
A scalable (and cost-effective) strategy to transition your Machine Learning project from prototype to production
An Approach to Effective and Scalable MLOps when you’re not a Giant like Google
Day 2 summary - AI/ML edition
Day 1 summary - AI/ML edition
What is Module Federation and why it’s perfect for building your Micro-frontend project
What you always wanted to know about Monorepos but were too afraid to ask
Using Github Actions as a practical (and Free*) MLOps Workflow tool for your Data Pipeline. This completes the Data Science Bootcamp Series
Final week of the General Assembly Data Science bootcamp, and the Capstone Project has been completed!
Fifth and Sixth week, and we are now working with Machine Learning algorithms and a Capstone Project update
Fourth week into the GA Data Science bootcamp, and we find out why we have to do data visualizations at all
On the third week of the GA Data Science bootcamp, we explore ideas for the Capstone Project
We explore Exploratory Data Analysis in Pandas and start thinking about the course Capstone Project
Follow along as I go through General Assembly’s 10-week Data Science Bootcamp
Updating Context will re-render context consumers, only in this example, it doesn’t
Static Site Generation, Server Side Render or Client Side Render, what’s the difference?
How to ace your Core Web Vitals without breaking the bank, hint, its FREE! With Netlify, Github and GatsbyJS.
Follow along as I implement DynamoDB Single-Table Design - find out the tools and methods I use to make the process easier, and finally the light-bulb moment...
Use DynamoDB as it was intended, now!
A GraphQL web client in ReactJS and Apollo
From source to cloud using Serverless and Github Actions
How GraphQL promotes thoughtful software development practices
Why you might not need external state management libraries anymore
My thoughts on the AWS Certified Developer - Associate Exam, is it worth the effort?
Running Lighthouse on this blog to identify opportunities for improvement
Use the power of influence to move people even without a title
Real world case studies on effects of improving website performance
Speeding up your site is easy if you know what to focus on. Follow along as I explore the performance optimization maze, and find 3 awesome tips inside (plus...
Tools for identifying performance gaps and formulating your performance budget
Why web performance matters and what that means to your bottom line
How to easily clear your Redis cache remotely from a Windows machine with Powershell
Trials with Docker and Umbraco for building a portable development environment, plus find 4 handy tips inside!
How to create a low cost, highly available CDN solution for your image handling needs in no time at all.
What is the BFF pattern and why you need it.