How to Build, Train and Deploy Your Own Recommender System – Part 2
We build a recommender system from the ground up with matrix factorization for implicit feedback systems. We then deploy the model to production in AWS.
If you are within the AWS infrastructure there is this ready-made solution created by AWS Labs that your website or mobile application can use to improve user experience and prevent high bounce rates.
Typically when serving image files, website usually have several versions of each image (different resolutions to cater for different image sizes), but this process lends itself to being slow and error prone. This process is also hard to manage, and when there are thousands of files, it can be a nightmare when the time comes when things need to be updated.
Because there is a need for a highly available, fast, and low-cost product, AWS Labs have developed a solution based on AWS, and open source imaging service called Thumbor.

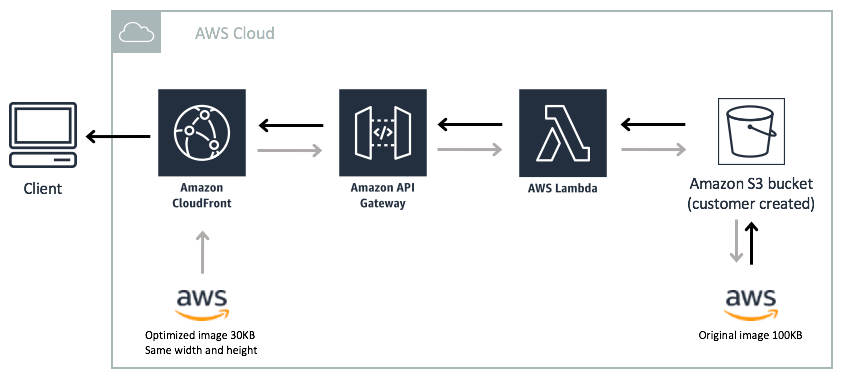
The following make up the AWS Serverless Image Handler solution:
AWS S3 Bucket - you store your original images in your own S3 bucket. You don’t have to expose them to the public if you don’t want to.
AWS Lambda - your Thumbor service lives in a Lambda, this will do the image processing for you. In addition to downscaling (or even upscaling) your images, Thumbor makes available all these filters for you to use!
AWS API Gateway - to expose the Lambda to the world, you need the API Gateway.
AWS Cloudfront - your image handler now gets low-latency and high availability through AWS Cloudfront CDN.
Just head to the official AWS links at Serverless Image Handler, there you will find instructions:
An Image Handler is a common requirement for optimizing your websites and mobile applications. There are commercial solutions available, or you can opt to do it yourself from scratch. However there is no need to do that if a ready-made and production-ready solution is available right now.
The AWS Serverless Image Handler is a serverless solution that is optimized for dynamic image manipulation on the AWS Cloud infrastructure.
We build a recommender system from the ground up with matrix factorization for implicit feedback systems. We then deploy the model to production in AWS.
We build a recommender system from the ground up with matrix factorization for implicit feedback systems. We put it all together with Metaflow and used Comet...
Building and maintaining a recommender system that is tuned to your business’ products or services can take great effort. The good news is that AWS can do th...
Provided in 6 weekly installments, we will cover current and relevant topics relating to ethics in data
Get your ML application to production quicker with Amazon Rekognition and AWS Amplify
(Re)Learning how to create conceptual models when building software
A scalable (and cost-effective) strategy to transition your Machine Learning project from prototype to production
An Approach to Effective and Scalable MLOps when you’re not a Giant like Google
Day 2 summary - AI/ML edition
Day 1 summary - AI/ML edition
What is Module Federation and why it’s perfect for building your Micro-frontend project
What you always wanted to know about Monorepos but were too afraid to ask
Using Github Actions as a practical (and Free*) MLOps Workflow tool for your Data Pipeline. This completes the Data Science Bootcamp Series
Final week of the General Assembly Data Science bootcamp, and the Capstone Project has been completed!
Fifth and Sixth week, and we are now working with Machine Learning algorithms and a Capstone Project update
Fourth week into the GA Data Science bootcamp, and we find out why we have to do data visualizations at all
On the third week of the GA Data Science bootcamp, we explore ideas for the Capstone Project
We explore Exploratory Data Analysis in Pandas and start thinking about the course Capstone Project
Follow along as I go through General Assembly’s 10-week Data Science Bootcamp
Updating Context will re-render context consumers, only in this example, it doesn’t
Static Site Generation, Server Side Render or Client Side Render, what’s the difference?
How to ace your Core Web Vitals without breaking the bank, hint, its FREE! With Netlify, Github and GatsbyJS.
Follow along as I implement DynamoDB Single-Table Design - find out the tools and methods I use to make the process easier, and finally the light-bulb moment...
Use DynamoDB as it was intended, now!
A GraphQL web client in ReactJS and Apollo
From source to cloud using Serverless and Github Actions
How GraphQL promotes thoughtful software development practices
Why you might not need external state management libraries anymore
My thoughts on the AWS Certified Developer - Associate Exam, is it worth the effort?
Running Lighthouse on this blog to identify opportunities for improvement
Use the power of influence to move people even without a title
Real world case studies on effects of improving website performance
Speeding up your site is easy if you know what to focus on. Follow along as I explore the performance optimization maze, and find 3 awesome tips inside (plus...
Tools for identifying performance gaps and formulating your performance budget
Why web performance matters and what that means to your bottom line
How to easily clear your Redis cache remotely from a Windows machine with Powershell
Trials with Docker and Umbraco for building a portable development environment, plus find 4 handy tips inside!
How to create a low cost, highly available CDN solution for your image handling needs in no time at all.
What is the BFF pattern and why you need it.