How to Build, Train and Deploy Your Own Recommender System – Part 2
We build a recommender system from the ground up with matrix factorization for implicit feedback systems. We then deploy the model to production in AWS.
A while back I volunteered my software development services to help my triathlon club get on the web and maintain their website. At that time, we were hosting our site the traditional way using shared hosting with GoDaddy.
Nothing against them, however, I was getting exhausted going through the typical deployment process. Yes it was basically FTP, and while it worked, it was far from my favorite tasks during the week.
Sometime later, I started hearing about static websites using frameworks like Hugo and Jekyll and how it may be an option for simple websites like blogs and brochure sites.

I gave them a try, in fact I have moved this blog to Jekyll and Github pages.
That was great and it opened my eyes to the this ‘new’ architecture they call the Jamstack architecture.
J for Javascript, A for API, and M for Markup.
It was supposedly the modern way to build websites and apps that delivers better performance.

Based on what I experienced with this blog in Jekyll/Github pages - I loved the developer experience of markup editing, and simply pushing to git.
That’s all I needed to make the updates public. However, I didn’t really get to like using Liquid, the templating language used in Jekyll. At that time I was using React and React Native in my consulting projects, so I was yearning for a solution that used similar tools.
That’s when I heard about the successes at Netlify promoting Jamstack with their git-based workflow and GatsbyJS with their open source front end framework offering blazing fast performance.
I have taken the following 4 points straight from Jamstack and let me tell you why I agree:
Sites created by a static site generator, like the ones built and deployed in Netlify, have better performance since the pages are pre-built and ready to load from any CDN.
Because there are no servers to maintain to house your pages, and leveraging the serverless architecture, your attack surface is vastly reduced.
Your deployment is basically made up of the pre-built html files that you can serve from any CDN, so the cost savings compared to the traditional hosting providers is substantial.
I have come to love the simplicity of Netlify, Github, Gatsby and Markdown workflow. Just update markdown files, and push your changes to your source repo and Netlify will take care of the build and deployment without you lifting a finger.
So to drag my triathlon club’s website from FTP deployments, and of course to save money spent in shared hosting providers (about $200 per year), I suggested to move the site to Netlify, using Gatsby to get a super fast website for free.
And I did it in a few simple steps:
Create an account with Netlify. Because they have a very generous free plan, it has a very low barrier for entry.

Create an account with Github. As this is a git-based workflow, a git repository is required for this to work. It is free too.

For this website, since I was not going to be maintaining the site all the time, I had to provide an easier editor experience for other site editors. For me, using VS Code was awesome, however not for non-developers. So I used Netlify CMS to achieve this. Here is the guide I followed. Using Netlify CMS allowed other editors to update content from an Admin CMS interface. Netlify CMS is free too.
Because it is still a git-based workflow, developer site maintainers like myself can continue to add content using markdown and git.
Once I was happy with the website running locally, I was now ready to deploy it to Netlify. By default, they deploy it to a randomly generated domain name (eg. dfadfad-fadfa.netlify.com), however you can easily transfer it to your preferred domain name. Getting your custom domain cost money, but that is the only cash outlay for this project.
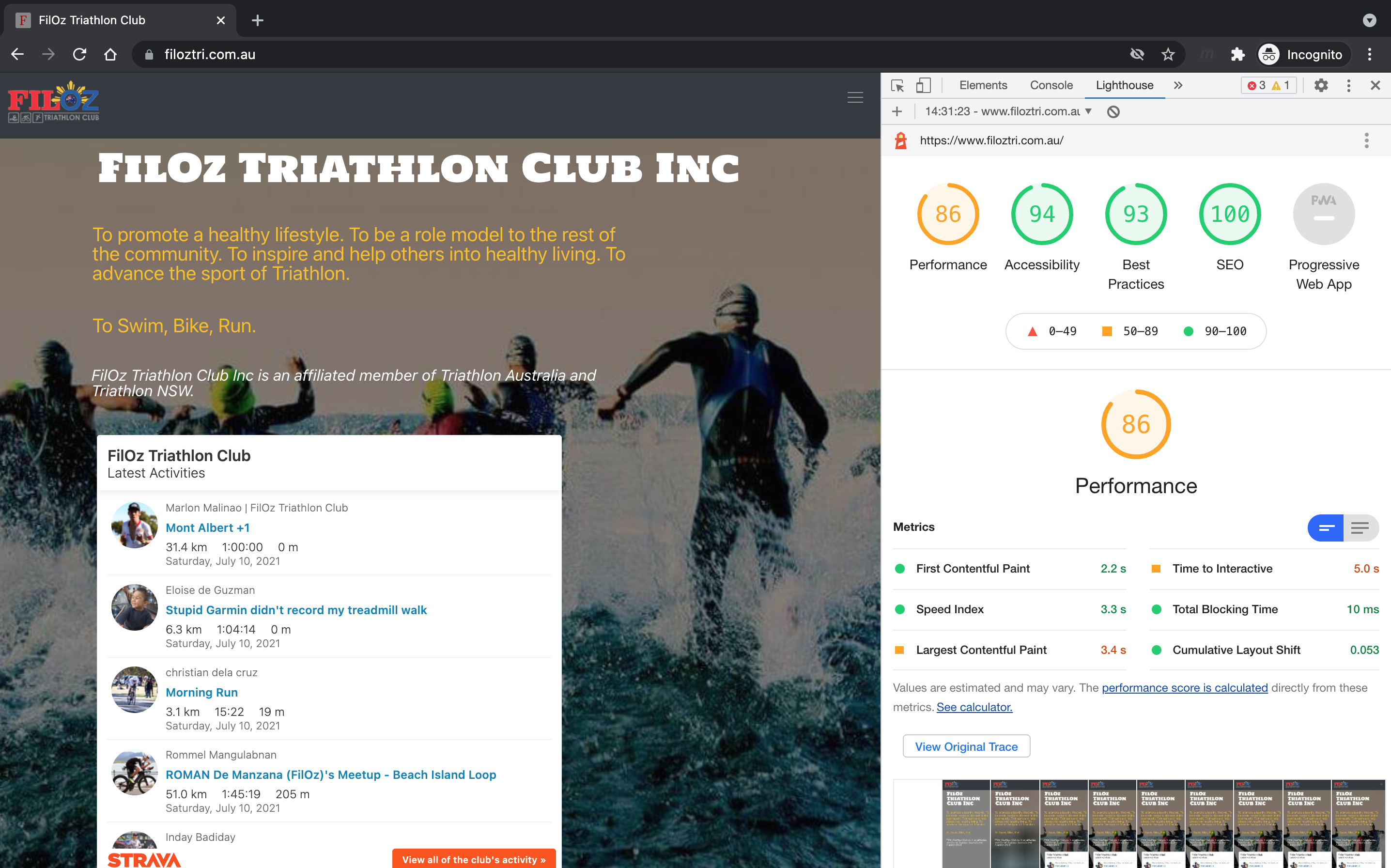
Result is a free super-fast static generated website based on the modern Jamstack architecture. The speed you get for free courtesy of GatsbyJS as performance is built-in the framework. I am pleased with that honestly, and yeah I was able to save the club $200 per year, how about that!

Sites using the Jamstack architectures are awesome. Although they are called static sites, don’t let the word ‘static’ fool you. There a many a static site that are far from static in behavior. For this particular case, swapping the hosting of this website from a traditional method to a Jamstack approach was a great strategy.
It allowed me to move to a cheap (free!) option without sacrificing any functionality. Because of the nature of static sites and the use of Gatsby with its web performance optimizations, the website rates very high up Lighthouse performance audit and the latest Core Web Vitals, and since it gives great DX, then I’m all for it!
We build a recommender system from the ground up with matrix factorization for implicit feedback systems. We then deploy the model to production in AWS.
We build a recommender system from the ground up with matrix factorization for implicit feedback systems. We put it all together with Metaflow and used Comet...
Building and maintaining a recommender system that is tuned to your business’ products or services can take great effort. The good news is that AWS can do th...
Provided in 6 weekly installments, we will cover current and relevant topics relating to ethics in data
Get your ML application to production quicker with Amazon Rekognition and AWS Amplify
(Re)Learning how to create conceptual models when building software
A scalable (and cost-effective) strategy to transition your Machine Learning project from prototype to production
An Approach to Effective and Scalable MLOps when you’re not a Giant like Google
Day 2 summary - AI/ML edition
Day 1 summary - AI/ML edition
What is Module Federation and why it’s perfect for building your Micro-frontend project
What you always wanted to know about Monorepos but were too afraid to ask
Using Github Actions as a practical (and Free*) MLOps Workflow tool for your Data Pipeline. This completes the Data Science Bootcamp Series
Final week of the General Assembly Data Science bootcamp, and the Capstone Project has been completed!
Fifth and Sixth week, and we are now working with Machine Learning algorithms and a Capstone Project update
Fourth week into the GA Data Science bootcamp, and we find out why we have to do data visualizations at all
On the third week of the GA Data Science bootcamp, we explore ideas for the Capstone Project
We explore Exploratory Data Analysis in Pandas and start thinking about the course Capstone Project
Follow along as I go through General Assembly’s 10-week Data Science Bootcamp
Updating Context will re-render context consumers, only in this example, it doesn’t
Static Site Generation, Server Side Render or Client Side Render, what’s the difference?
How to ace your Core Web Vitals without breaking the bank, hint, its FREE! With Netlify, Github and GatsbyJS.
Follow along as I implement DynamoDB Single-Table Design - find out the tools and methods I use to make the process easier, and finally the light-bulb moment...
Use DynamoDB as it was intended, now!
A GraphQL web client in ReactJS and Apollo
From source to cloud using Serverless and Github Actions
How GraphQL promotes thoughtful software development practices
Why you might not need external state management libraries anymore
My thoughts on the AWS Certified Developer - Associate Exam, is it worth the effort?
Running Lighthouse on this blog to identify opportunities for improvement
Use the power of influence to move people even without a title
Real world case studies on effects of improving website performance
Speeding up your site is easy if you know what to focus on. Follow along as I explore the performance optimization maze, and find 3 awesome tips inside (plus...
Tools for identifying performance gaps and formulating your performance budget
Why web performance matters and what that means to your bottom line
How to easily clear your Redis cache remotely from a Windows machine with Powershell
Trials with Docker and Umbraco for building a portable development environment, plus find 4 handy tips inside!
How to create a low cost, highly available CDN solution for your image handling needs in no time at all.
What is the BFF pattern and why you need it.