How to Build, Train and Deploy Your Own Recommender System – Part 2
We build a recommender system from the ground up with matrix factorization for implicit feedback systems. We then deploy the model to production in AWS.
In my previous GraphQL blog post, I promised to follow it up with an article about what an Apollo GraphQL client might look like.
In this post we do just that, still about Formula 1, (as an aside yesterday found out that Daniel Ricciardo will be moving to McLaren to replace Sainz who will be replacing Vettel at Ferrari).

Apollo Client is the perfect pairing for the F1 GraphQL Server we built in the last blog post. But before we start, we have to know a little bit more about it. And as I will explain further, there may be more to it than what its name might suggest.
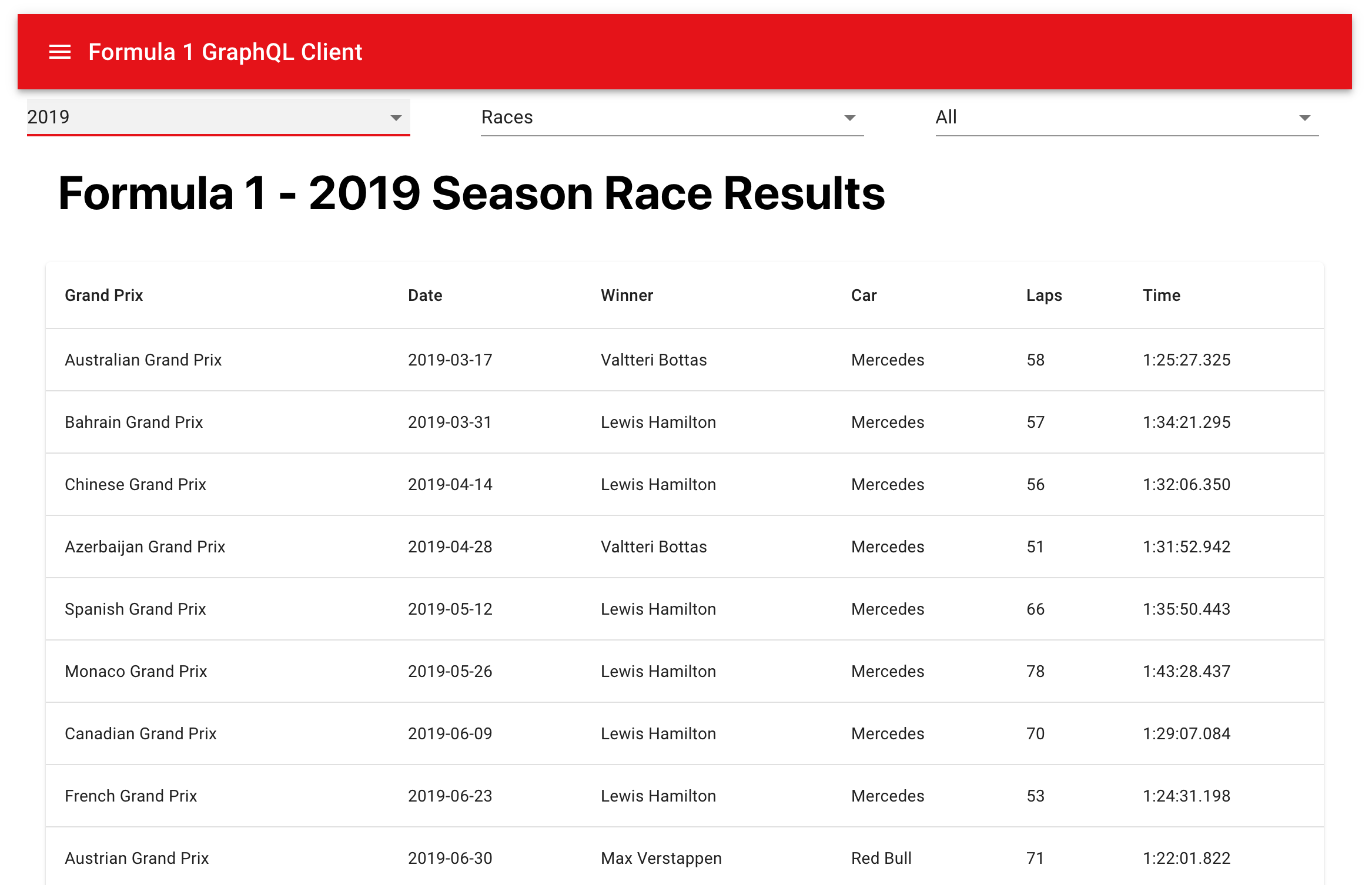
In this article we will be inspecting an Apollo GraphQL Client that I built specially for the server we created for the last article. I am calling it F1 GraphQL Client, a reference ReactJS GraphQL consumer. Nothing fancy, rough around the edges, but it serves the purpose of showcasing how easy it is to get it up and running.

All source code is available at FullstackDeveloper.Tips Github and forever free however you want to use it. It is also hosted at AWS S3, so go ahead play with it to your heart’s content. As usual, I have used Github Actions to automatically deploy it to S3 once it is pushed to the repo.

Apollo Client is a complete state management library for JavaScript apps. Simply write a GraphQL query, and Apollo Client will take care of requesting and caching your data, as well as updating your UI. - Apollo Client docs
What?!? Apollo Client is a state management library? That I did not expect. This is the very first statement that you will read in the official online Apollo Client documentation. I wasn’t really convinced at first, I thought, with ReactJS and all other supporting libraries, why would I need yet another one?
Please read on and find out.
Because GraphQL is still using HTTP, any of the usual libraries that we use in REST API can be used with GraphQL, eg, fetch, axios, superagent, or simply just XHR. We can use them, however, forget about them for the moment. Let’s try the Apollo Client and prepare to be blown away.
Using Apollo client and and the library’s useQuery hook, you can create your GraphQL requests declaratively, and not have to create data access code with your favorite library.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
export default function QualifyingResultsTable() {
const classes = useStyles();
const { filters } = useContext(AppState);
const { loading, error, data } = useQuery(QUAL_RESULTS, {
variables: { season: filters.season }
});
if (loading) return (
<Grid item xs={4} className={classes.root}>
<CircularProgress size={20} className={classes.spinner} ></CircularProgress>
</Grid>
);
if (error) return <p>Error :(</p>;
const quals = data.qualifying[filters.detail] ? data.qualifying[filters.detail].QualifyingResults : null;
return (
<TableContainer component={Paper}>
<Table className={classes.table} aria-label="simple table">
{/*... removed for brevity ...*/}
<TableBody>
{
quals &&
quals.map((result, row_i) => {
return (
<TableRow key={row_i}>
<TableCell align="left" component="th" scope="row">{result.position}</TableCell>
<TableCell align="left">{result.number}</TableCell>
<TableCell align="left">{result.Driver.givenName}</TableCell>
<TableCell align="left">{result.Constructor.name}</TableCell>
<TableCell align="left">{result.Q1}</TableCell>
<TableCell align="left">{result.Q2}</TableCell>
<TableCell align="left">{result.Q3}</TableCell>
</TableRow>
);
})
}
</TableBody>
</Table>
</TableContainer>
);
}
On line number 4, you get loading and error flags built-in to indicate those states, and data containing the requested data. In the example on line 22, you can see the view directly using it. Isn’t that awesome?
Without any configuration, all your requests are cached on the browser. So if you use the same query in other parts of your SPA, you will get instant response from your local Apollo Client cache. If there are advanced cases that is not handled by the default behavior, you can customize them, but this is out of scope for this article.
Try the caching functionality now. The first time you load 2019 data, there is a bit of a delay as the request completes. But you go away to another season, say 2018, and come back to 2019, it will be instant as that data is already in the Apollo Client cache.
In the code snippet above, where we have error and loading and data, if we were not using Apollo Client, we would handle these manually by creating reducers in Redux or stores in MobX. But because client side caching is built-in, we can leverage this and use it as our app state management. Here’s more information about this from the source.
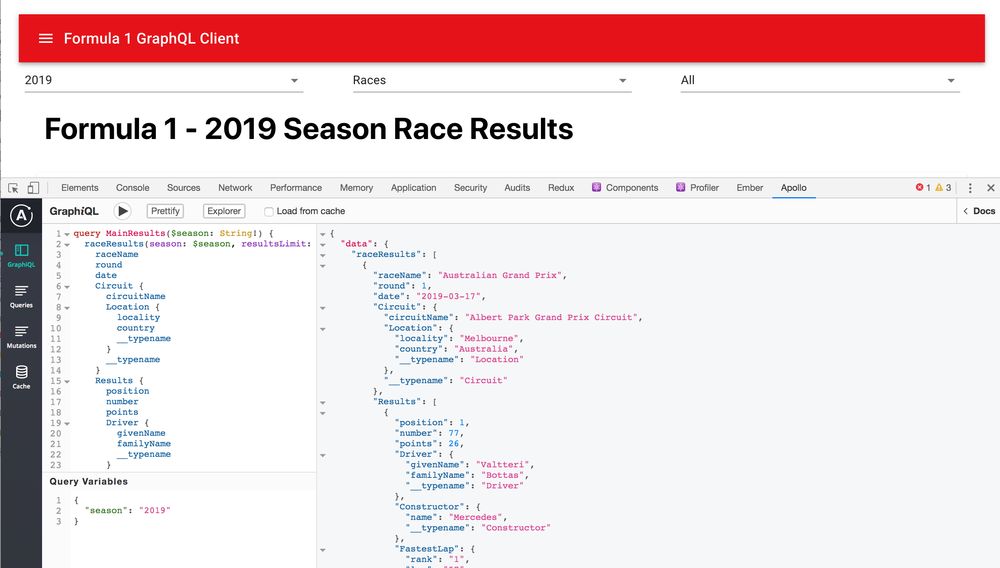
Development productivity is important to ensure adoption. One cool feature is a Chrome DevTools extension that allows you (in your local dev environment) easily interact with your GraphQL client and server, including your local Apollo Client cache.

I have shown the integration in ReactJS above, however, many other platforms are supported too like Angular, Vue, Meteor, and Ember, to name a few.
Today’s article is a concise introduction to Apollo Client, and and the sample application demonstrates that creating a GraphQL client is simple specially if you use Apollo Client. With it’s declarative style, caching, developer tools and easy integration with your project, you can get started and be productive in no time.
Please try F1 GraphQL Client live here! Source code for F1 GraphQL Client is available here.
These picks are things that have had a positive impact to me in recent weeks:
We build a recommender system from the ground up with matrix factorization for implicit feedback systems. We then deploy the model to production in AWS.
We build a recommender system from the ground up with matrix factorization for implicit feedback systems. We put it all together with Metaflow and used Comet...
Building and maintaining a recommender system that is tuned to your business’ products or services can take great effort. The good news is that AWS can do th...
Provided in 6 weekly installments, we will cover current and relevant topics relating to ethics in data
Get your ML application to production quicker with Amazon Rekognition and AWS Amplify
(Re)Learning how to create conceptual models when building software
A scalable (and cost-effective) strategy to transition your Machine Learning project from prototype to production
An Approach to Effective and Scalable MLOps when you’re not a Giant like Google
Day 2 summary - AI/ML edition
Day 1 summary - AI/ML edition
What is Module Federation and why it’s perfect for building your Micro-frontend project
What you always wanted to know about Monorepos but were too afraid to ask
Using Github Actions as a practical (and Free*) MLOps Workflow tool for your Data Pipeline. This completes the Data Science Bootcamp Series
Final week of the General Assembly Data Science bootcamp, and the Capstone Project has been completed!
Fifth and Sixth week, and we are now working with Machine Learning algorithms and a Capstone Project update
Fourth week into the GA Data Science bootcamp, and we find out why we have to do data visualizations at all
On the third week of the GA Data Science bootcamp, we explore ideas for the Capstone Project
We explore Exploratory Data Analysis in Pandas and start thinking about the course Capstone Project
Follow along as I go through General Assembly’s 10-week Data Science Bootcamp
Updating Context will re-render context consumers, only in this example, it doesn’t
Static Site Generation, Server Side Render or Client Side Render, what’s the difference?
How to ace your Core Web Vitals without breaking the bank, hint, its FREE! With Netlify, Github and GatsbyJS.
Follow along as I implement DynamoDB Single-Table Design - find out the tools and methods I use to make the process easier, and finally the light-bulb moment...
Use DynamoDB as it was intended, now!
A GraphQL web client in ReactJS and Apollo
From source to cloud using Serverless and Github Actions
How GraphQL promotes thoughtful software development practices
Why you might not need external state management libraries anymore
My thoughts on the AWS Certified Developer - Associate Exam, is it worth the effort?
Running Lighthouse on this blog to identify opportunities for improvement
Use the power of influence to move people even without a title
Real world case studies on effects of improving website performance
Speeding up your site is easy if you know what to focus on. Follow along as I explore the performance optimization maze, and find 3 awesome tips inside (plus...
Tools for identifying performance gaps and formulating your performance budget
Why web performance matters and what that means to your bottom line
How to easily clear your Redis cache remotely from a Windows machine with Powershell
Trials with Docker and Umbraco for building a portable development environment, plus find 4 handy tips inside!
How to create a low cost, highly available CDN solution for your image handling needs in no time at all.
What is the BFF pattern and why you need it.